ここ3ヶ月ほど、毎日少しずつ流行のフレームワークを勉強しております。
ようやく、ローカルでちょっとしたブログサイトを作ることができました!!
これまで、cakePHPやzendなど勉強したのですが、どうしても理解できなかったり、そもそも環境を作ることができずに何度も挫折しました。

Xserver(Xサーバー:レンタルサーバー)でLaravel5を動かす方法
ちなみに今回制作したサイトの各バージョンは以下のとおりです。
【PHP】
PHP 7.1.2(PHP5.6.3以上であれば、動作可能のはずです。)
【Laravel】
Laravel 5.3
【mySQL】
mySQL 5.5
※mySQLは設定された状態の前提で話をすすめます。
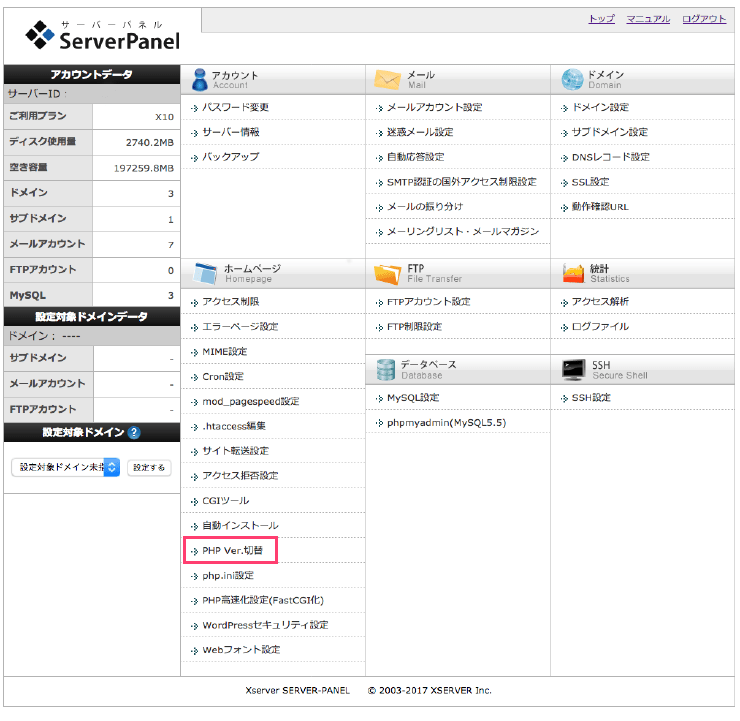
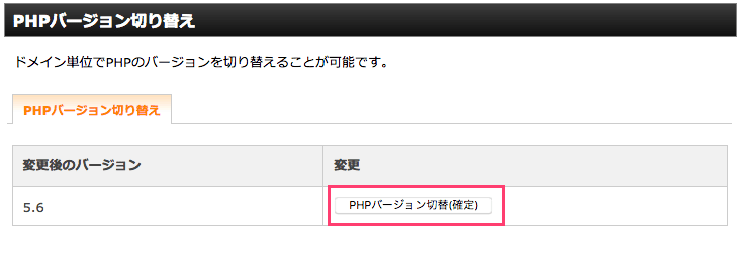
XserverでのPHPのバージョン確認、バージョンの切替方法

サーバーパネルより、ID、パスワードを入力してログインします。


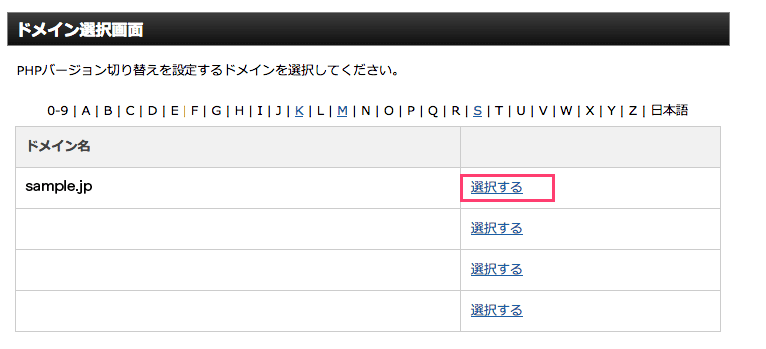
Larverlを設定したいドメインを選択します。

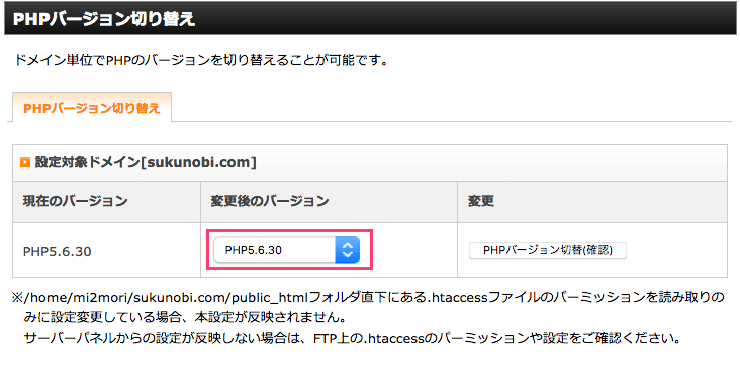
PHP 5.6.30以上を選択し、「PHPバージョン切替(確認)」をクリックします。

FTPでデータをアップロード
今回は、ローカルで作成したデータをFTP接続でアップし、Laravelを動作します。
SSH等で接続し、小難しいコマンドは一切使用いたしません!
FTPソフトは、何でもよいですが僕はTransmitを使用してます。
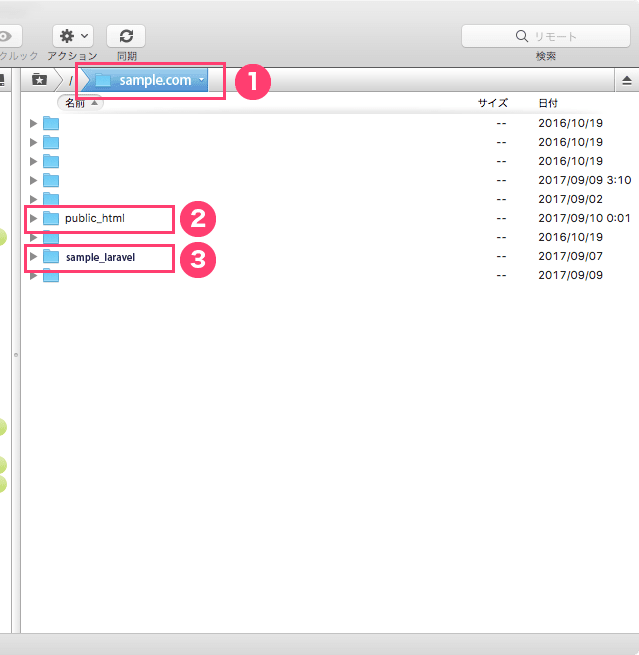
対象ドメインのサーバにログインすると以下のようなイメージで接続されているかと思います
今回は、例としてドメインを「sample.com」とします。

①「sample.com」フォルダの直下であることを確認。
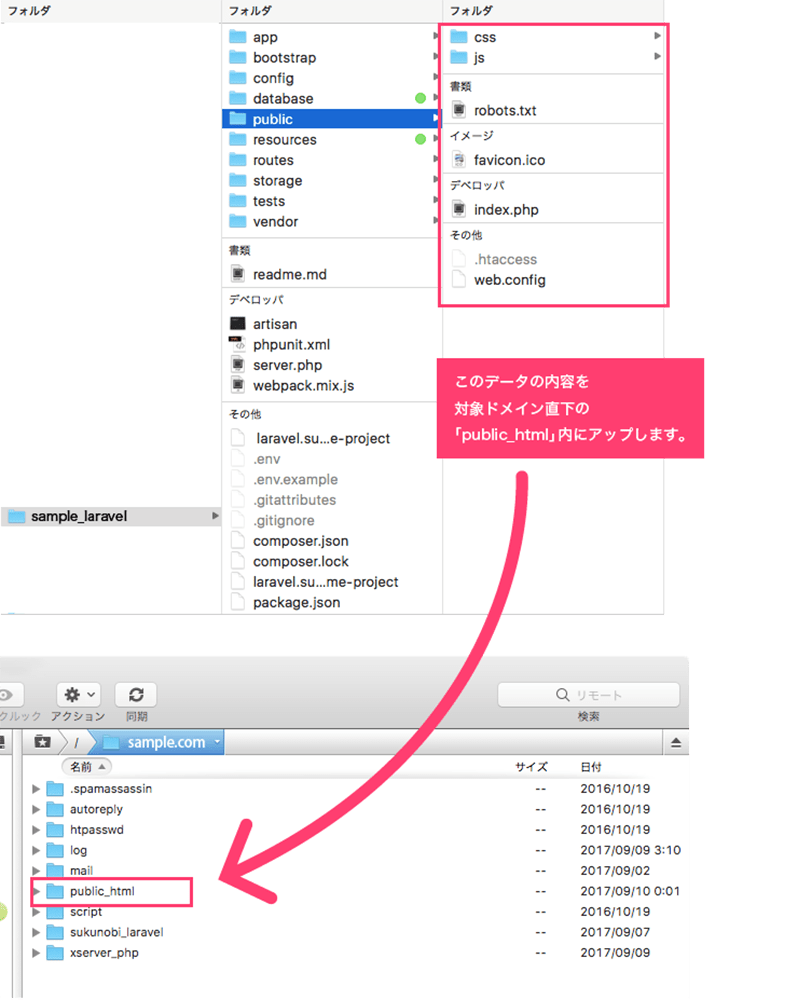
②「public_html」があることを確認。ここにローカルで作成したLaravelプロジェクトフォルダ内のpublicをアップします。
③「sample_laravel」はローカルで作成したたLaravelプロジェクトフォルダのことです。
そのまま、アップロードしてください。
②についての補足
ローカルフォルダ内

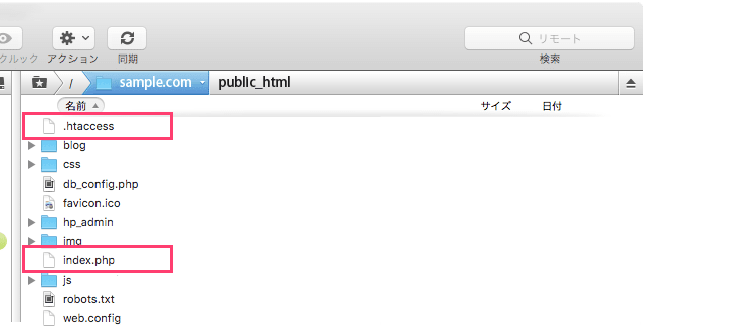
public_htmlに移動します。
sample.com/public_htmlのところです。
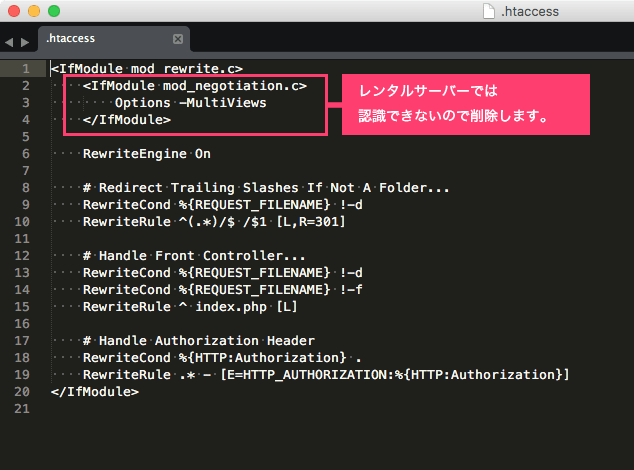
最後に「.htaccess」「index.php」を修正します。

■【.htaccess】の修正
サーバにアップした「.htaccess」をダウンロードしエディタで開き修正を行います。
修正後、サーバーにアップロードし上書きを行います。

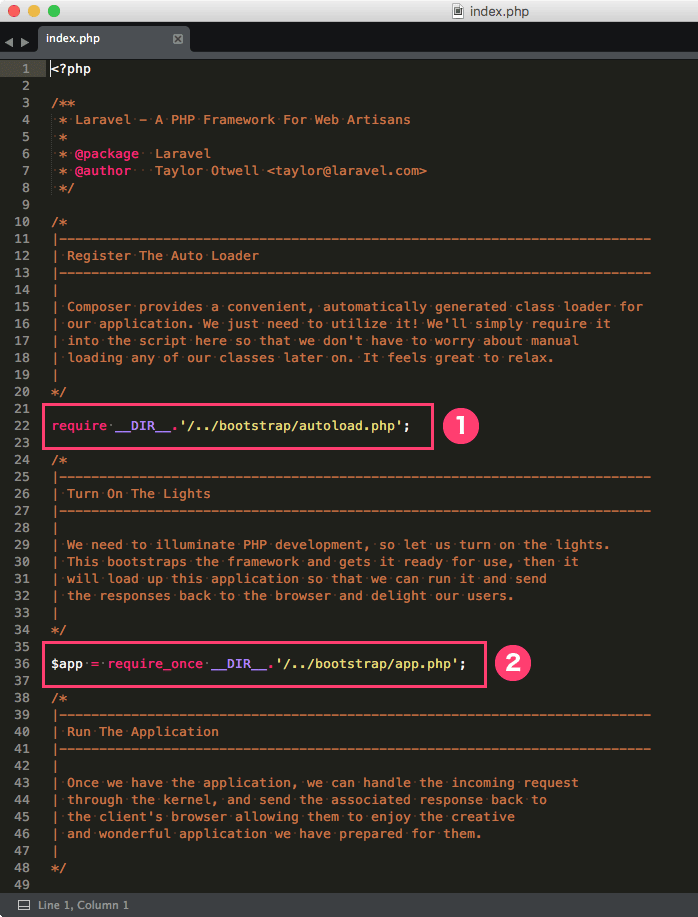
■【index.php】の修正
サーバにアップした「index.php」をダウンロードしエディタで開き修正を行います。
修正後、サーバーにアップロードし上書きを行います。

ローカルとフォルダ構成が異なるため、サーバに適したフォルダ構成に修正します。
①の修正
修正前:require __DIR__.’/../bootstrap/autoload.php’;
修正後:require __DIR__.’/../sample_laravel/bootstrap/autoload.php’;
②の修正
修正前:$app = require_once __DIR__.’/../bootstrap/app.php’;
修正後:$app = require_once __DIR__.’/../sample_laravel/bootstrap/app.php’;
対象ドメインにアクセスし、Laravelの画面が表記されたら成功です。























で、いざサーバーに公開しようとするとなかなか上手くいかずハマったので、その解決方法を記載しておきます。