
Sublime Text3:Emmetのスニペット登録方法について
最近、僕のWEB構築するスタイルは新規で制作する場合はSublime Text 3。
更新作業等は、Dreamweaver と使い分けるようにしております。
どちらも優れたエディターです。
WEBサイトを構築する際にSublime Text 3 に「Emmet」をインストールすると非常に強力なエディタになります。
さらにSassを使用することで、より良い開発ができるかと思います。

Emmetのスニペット登録方法について
今回の記事は、Sublime Text 3 にEmmet がインストールされていることを前提に話させていただきます。
Sassを使用するとよく「mixin」を使うのですが、その際に「mixin」の内容をいちいち記述するのがとても面倒になります。
ショートカットで任意の文字を入力したいと思い調べたら、スニペット登録することでそれが可能になりました。
よく使う内容をスニペット登録することで非常に作業効率がグッと良くなります。
1.スニペットを登録する
まず「Sublime Text 3」を起動します。
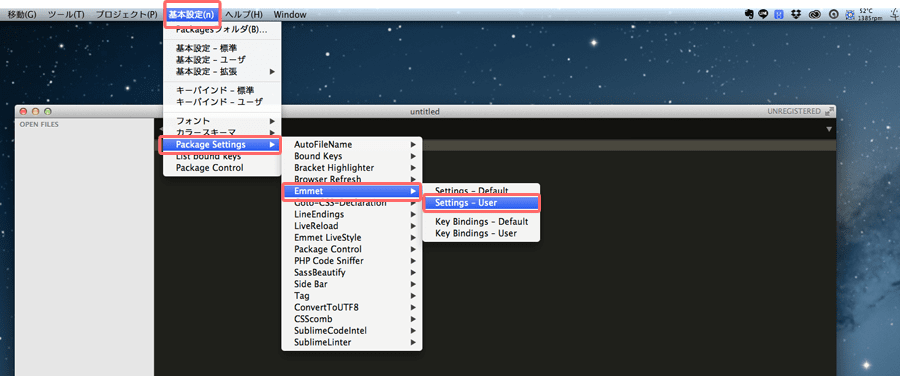
Sublime Text 3のメニューから「基本設定」→「Package Settings」→「Emmet」→「Settings – User」をクリックします。

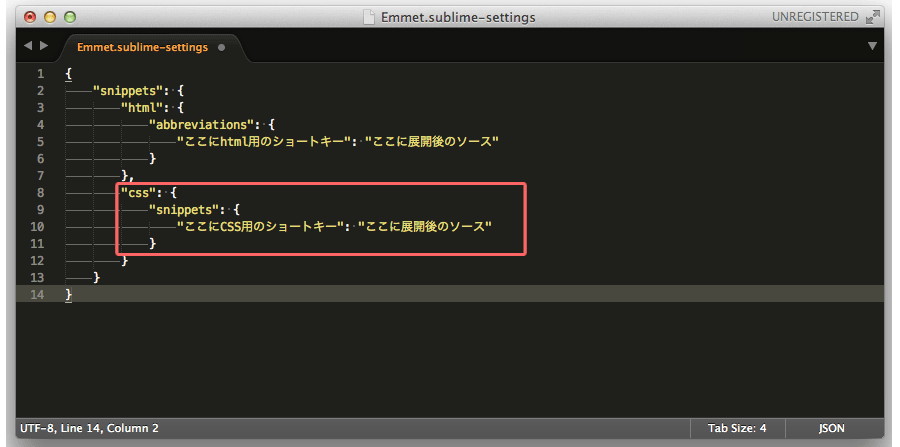
下記のような画面が表示されるかと思います。
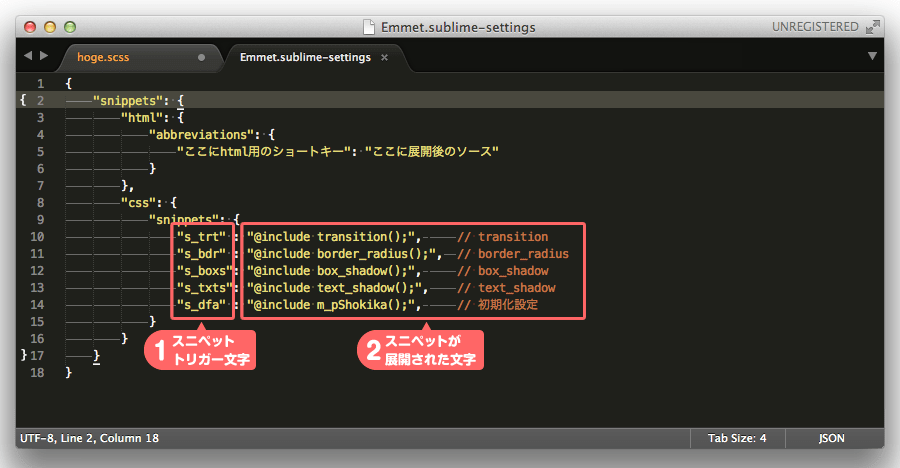
今回、僕はCSS(Sass)のスニペット登録をしたいのでCSSエリアの部分を書き換えます。

こんな感じでスニペット登録を行いました。

これで上書き保存したら設定は完了です。
念のため、Sublime Text 3 を再起動します。
2.スニペットを実際に使ってみる
Sublime Text 3 を起動してひとまず、「hoge.scss」と保存します。
「s_trt」と入力して、キーボードの「Command + E」を押します。
すると「s_trt」と入力した部分が「@include transition();」置き換わります!!
とても便利な機能ですので、ぜひご活用ください。
























みなさん、Sublime Text3を使ってバリバリ、コード書いてますか?
今回は、Emmetのスニペット登録方法について紹介させていただきます。