更新作業等は、Dreamweaver と使い分けるようにしております。
どちらも優れたエディターです。
WEBサイトを構築する際にSublime Text 3 に「Emmet」をインストールすると非常に強力なエディタになります。
さらにSassを使用することで、より良い開発ができるかと思います。

Sublime Text 3 + Emmet + Sassはまさにゴールデンコンビです!!
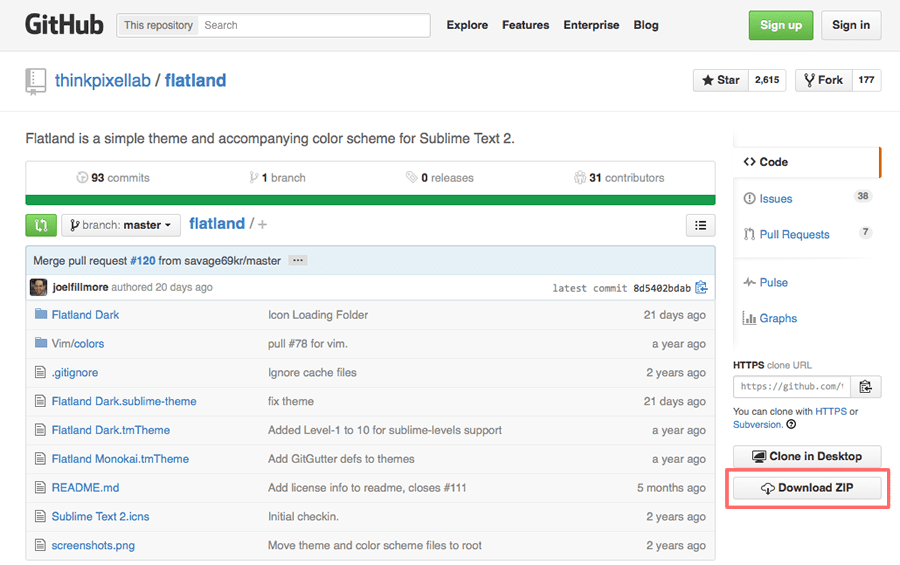
Flatland Theme をダウンロード
まずは、「Flatland Theme」をGitHubからダウロードします。

ダウンロードしたファイルをSublime Text3のPackagesに置きます。
僕の場合の設定です。
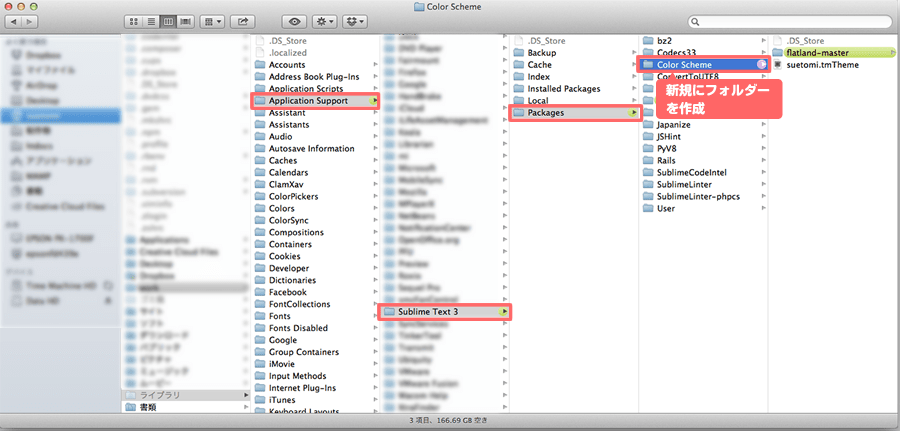
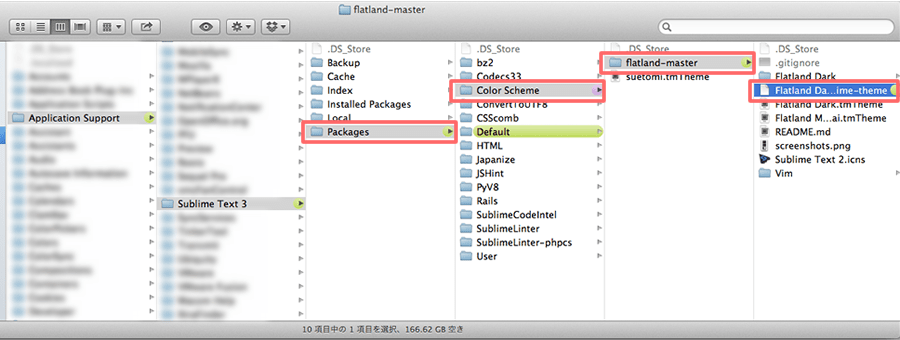
ユーザー/ライブラリー/Application Support/Sublime Text 3/Packages/
の階層に遷移して、「Color Scheme」というフォルダを作成します。
Color Schemeの下にダウンロードした「flatland-master」を移動させます。

Sublime Text3の設定を変更します。
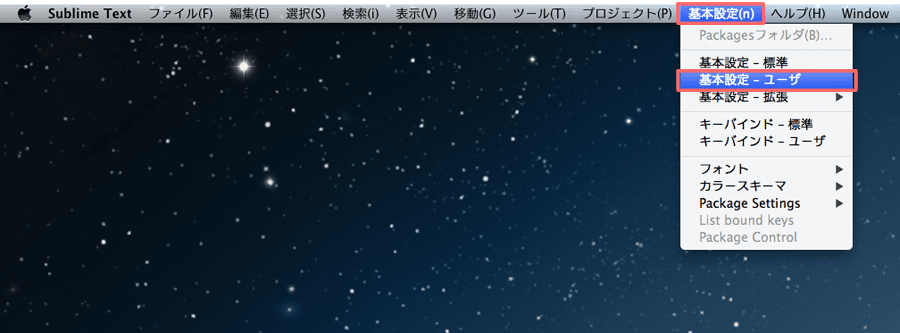
Sublime Text 3を起動し、メニューバーより設定をファイルを変更します。
基本設定 → 基本設定 – ユーザー

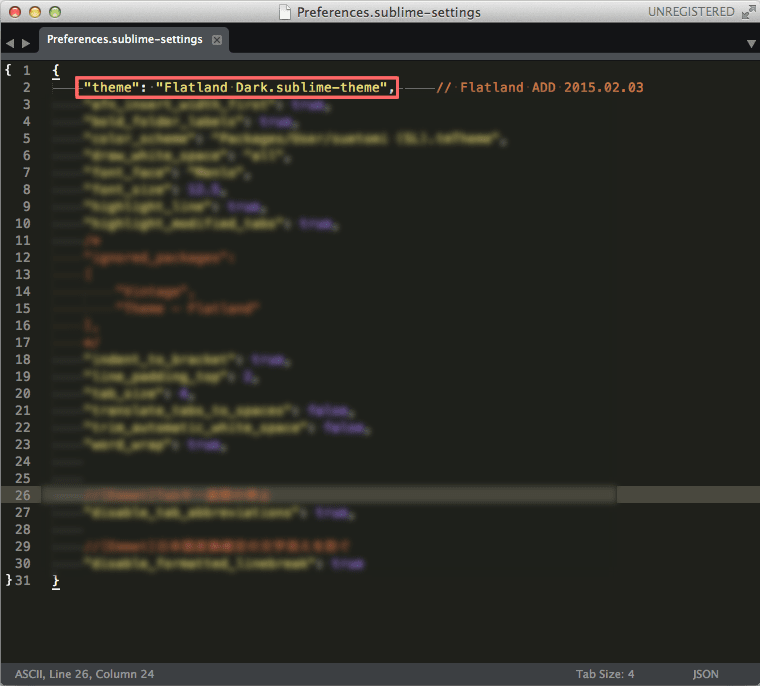
設定ファイルに下記内容を追加記述します。
「“theme”: “Flatland Dark.sublime-theme”」

これで設定は完了です。
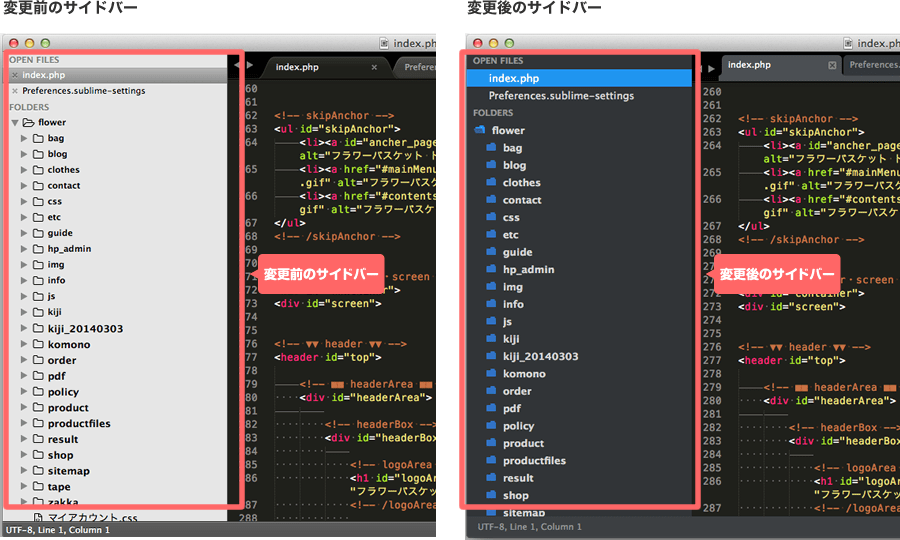
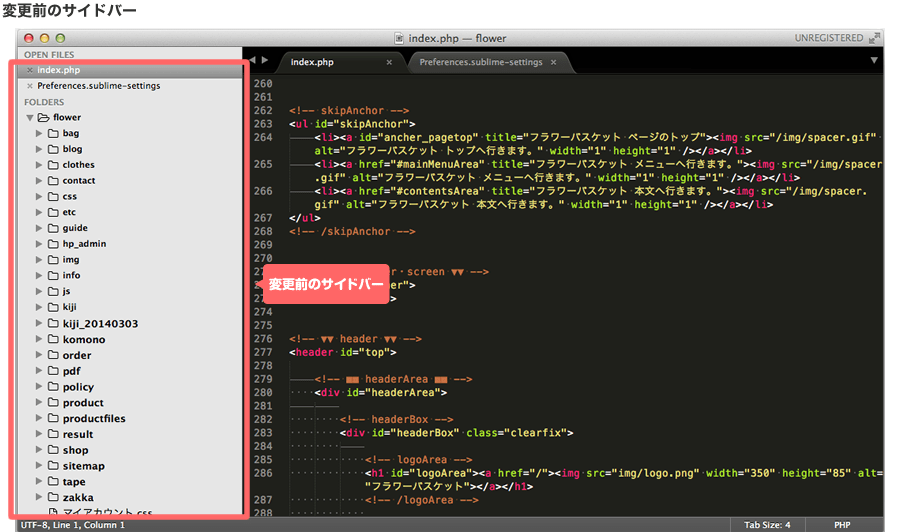
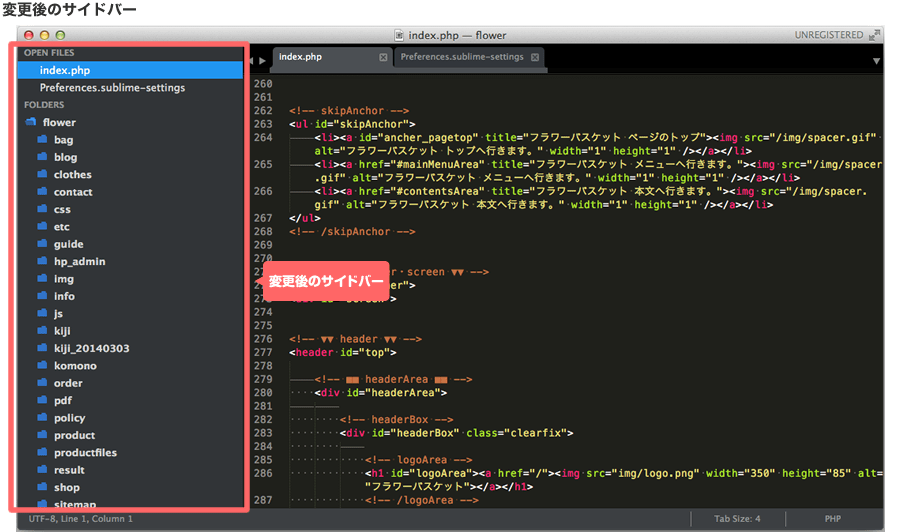
変更前・変更後のサイドバーの比較


設定したFlatland Theme(Sublime Text 3)のサイドバーの文字サイズ変更について
僕の場合の設定です。
ユーザー/ライブラリー/Application Support/Sublime Text 3/Packages/Color Scheme/flatland-master/
に遷移して、「Flatland Dark.sublime-theme」を編集します。

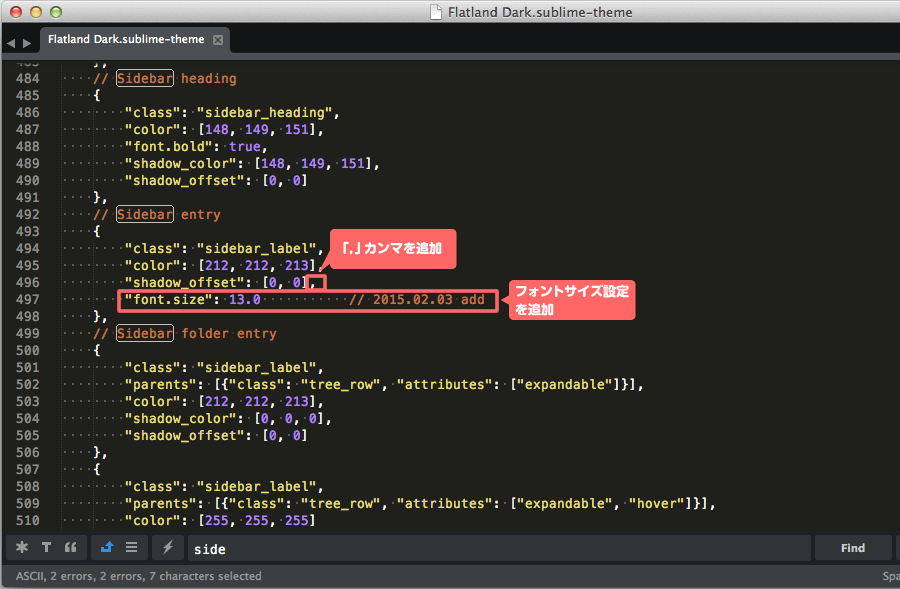
492行目あたりにある「// Sidebar entry」の項目に下記内容を記述します。

「“font.size”: 13.0」を追加します。フォントサイズは、お好みで変更してください。
なお、今回は追加になりますので直前のコードの最後に「,」を付加してください。
なお、今回は追加になりますので直前のコードの最後に「,」を付加してください。

これで設定完了です。
設定前との比較
サイドバーをカスタマイズすることで、随分見やすくなったかと思います。
Sublime Text3は自分好みにカスタマイズできるので、快適なWEBワークをできるツールかと思います。