はじめに
マウスオーバーしたとき、画像を白黒反転させたいことがありますよね。
CSS3で追加されたプロパティ「filter」を使えば、簡単に効果を追加できますよ。

filterとは
filterはCSS3より追加されたプロパティで、関数を用いて画像などの要素にぼかしや色変化といった効果をつけます。
Photoshopのグラフィック効果をCSSでやるイメージでしょうか。
関数は10種類あり、単独はもちろん組み合わせて使うこともできます。
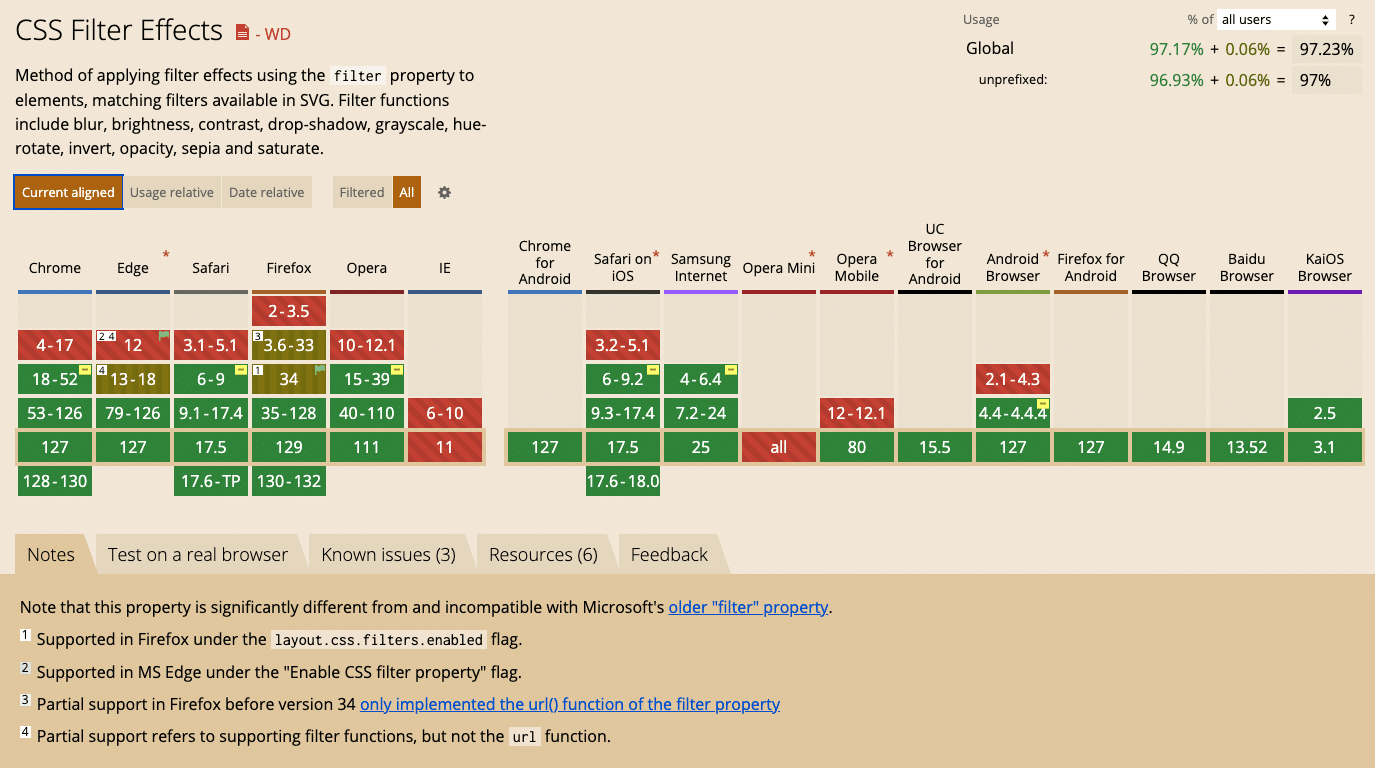
2024年8月26日時点では、IE11をのぞくモダンブラウザで使うことができます。
目新しいプロパティではありませんが、最近はIEを対象外とするサイトが増えてきているため、使用機会も増えているのではないでしょうか。

Source: Can I use (https://caniuse.com)」
filter関数10種については、別の記事で解説しています。気になる方はぜひご覧ください。
マウスオーバー時の白黒反転のやり方:invert関数を使う
では、さっそくやってみましょう。
画像を白黒反転させるときは、filterの関数のうち、色の階調を反転させるinvertを使います。
引数の初期値は0。数値やパーセンテージで指定し、invert(100%)またはinvert(1)で完全に反転されます。

メールアイコン画像(png)を用意しました。
こちらを:hoverで白黒反転させます。
CSS
filter:invert(100%);
}
結果

アニメーションをつけてもいいですね
CSS
transition: all 0.5s ease;
}
img:hover {
filter:invert(100%);
}
結果

filterで枠線も白黒反転されて、黒の枠線が見えるようになりました。
透過に注意して画像の拡張子を選ぼう
画像の作成時は、透過に注意が必要です。
今回使用しているメールアイコン画像は、pngです。
このような丸い画像の場合、jpgのような背景を透過しない拡張子だと、画像の外側が白になり、反転で黒になってしまいます。
jpgの場合
\PCの方はマウスオーバー、スマホの方はタップしてみて!/


webpの場合
\PCの方はマウスオーバー、スマホの方はタップしてみて!/


まとめ
hover時に画像を白黒反転させたいときは、CSSで「filter:invert(100%);」を使いましょう。
手間も容量も少なくなりますので、覚えておくと便利ですよ。
CSS、奥深いですね。
以下はおまけです
下記で、このinvert関数を使って遊んでみました。
反転の理屈がわかった気がします。
【おまけ1】invert関数をいろいろ変えてみる
白黒反転をするときはinvert(100%)ですが、ほかの数値での変化を見てみましょう。
\PCの方はマウスオーバー、スマホの方はタップしてみて!/

invert(10%)

invert(25%)

invert(50%)

invert(60%)

invert(75%)

invert(90%)
invert(50%)では、白い部分と黒い部分がどちらもグレーになり、ただのグレーの円になっています。
【おまけ2】色を変えてみる
さまざまな色での変化を見てみましょう。
赤(#ff0000)と補色(#00ffff)の場合
\PCの方はマウスオーバー、スマホの方はタップしてみて!/

invert(25%)

invert(50%)

invert(100%)
50%はこちらでもグレーですね。
グラデーションの場合
\PCの方はマウスオーバー、スマホの方はタップしてみて!/

invert(25%)

invert(50%)

invert(100%)
ぼわ〜っと変わるのがいい感じですね。枠線はなくてもいいかもしれません。
集中線の場合
\PCの方はマウスオーバー、スマホの方はタップしてみて!/

invert(25%)

invert(50%)

invert(100%)
とにかく50%はグレーのようです。
おまけのまとめ
いろいろ遊んでみましたが、簡単に作れるので楽しかったです。
これらの変化をうまく使えば、面白いことができそう!
一緒に悩み、一緒に考えて、伝わる形に仕上げていく。
小さなお困りごとからでも、まずはご相談ください。
「まずは話を聞いてみたい」「うちでも同じようにできる?」
そんなご相談だけでも大歓迎です。業種に合わせたご提案をいたします。

























以前は、白黒2種類の画像を用意して、CSSでbackground画像に指定して、:hoverでbackground画像を入れ替えさせて…と、手間もかかるし容量も圧迫していました。