こんちは、末富です。
今回は、ワードプレスについて勉強したことを紹介させていただきます。
最近なにかとワードプレスを使ってWEBサイトを作ることが多くなり、日々勉強中です。
ではトミー、いきまーす。
ワードプレス(ブログ)で、ソースコードを綺麗に表示させるためには?

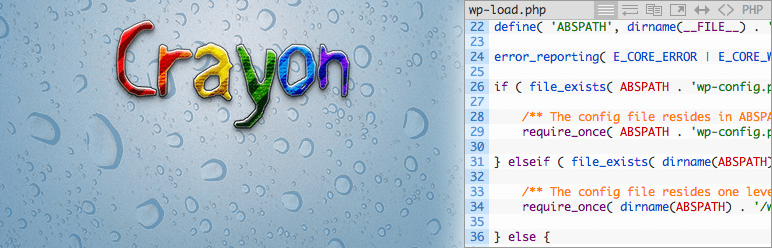
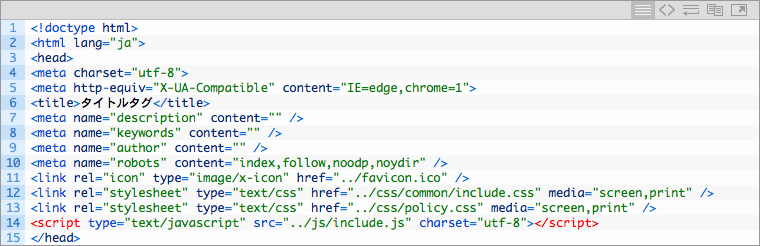
PHPとかjQueryとかCSS3のサンプルを調べると必ず、下記のようなサンプルを見たことがあるかと思います。


Crayon Syntax Highlighterをインストール
1.ワードプレスの管理画面にログイン
管理画面にログインして
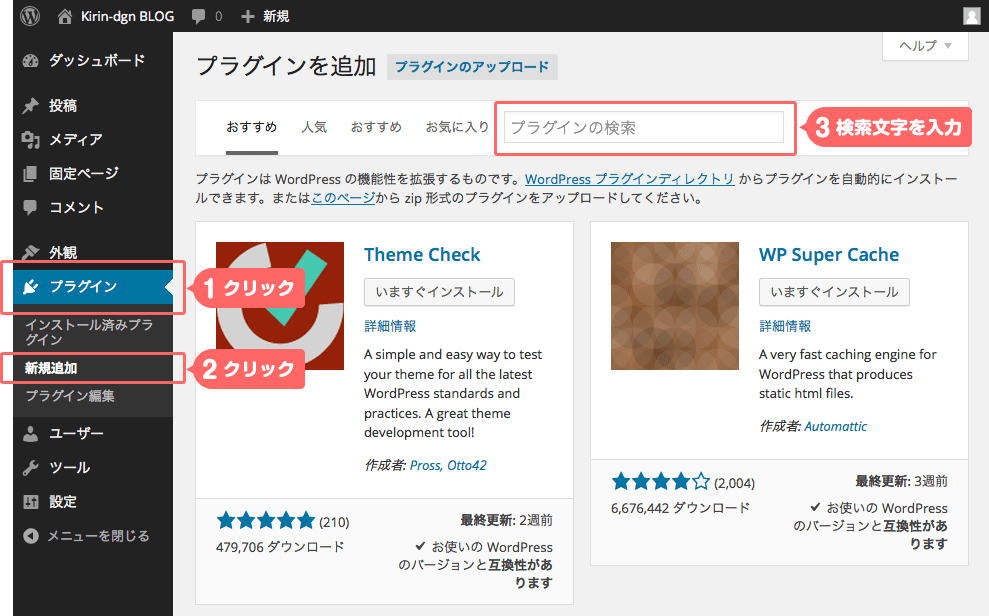
プラグイン → 新規追加 をクリックします。

するとプラグインを追加する画面が表示されます。
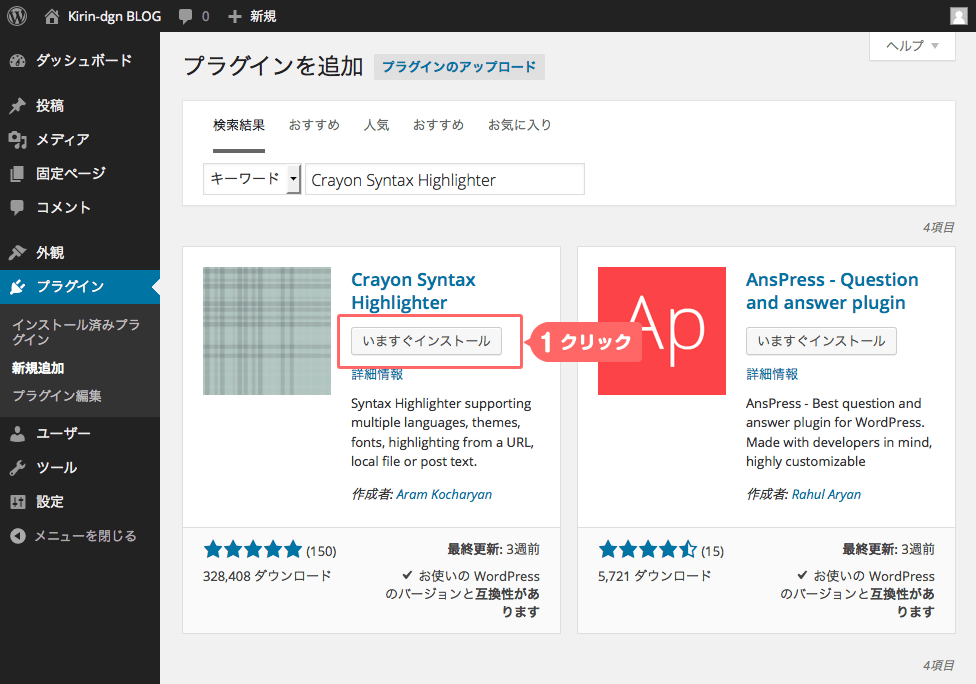
「3 検索文字を入力」欄から「Crayon Syntax Highlighter」と検索します。

「Crayon Syntax Highlighter」をインストールします。
インストール後、必ず「有効化」を行ってください。
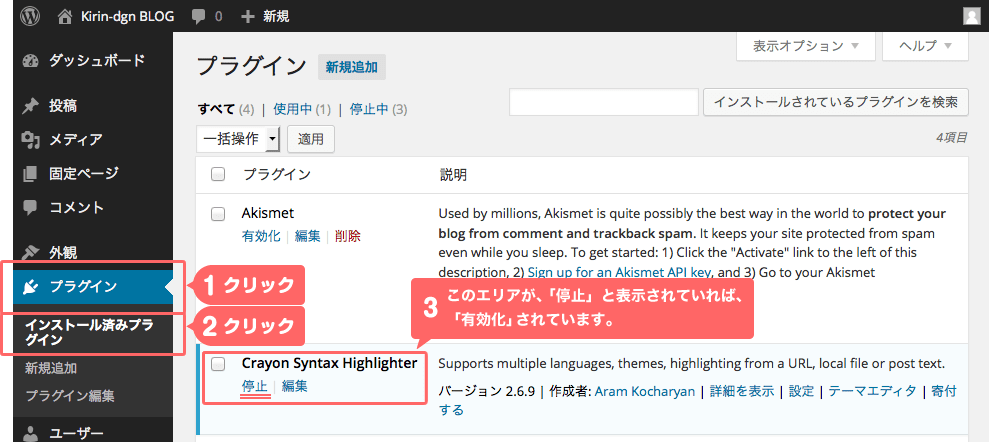
有効化する方法は、プラグイン → インストール済みプラグインをクリックすると下記メージが表示されます。
3のエリアが「停止」となっていれば、プラグインが「有効化」されています。
もし、「有効化」と表示されていれば、「停止」状態ですので、「有効化」をクリックしてください。

これで「Crayon Syntax Highlighter」をインストールは完了です。
Crayon Syntax Highlighterの設定
「Crayon Syntax Highlighter」はテーマ(配色等)やフォントを変更できます。
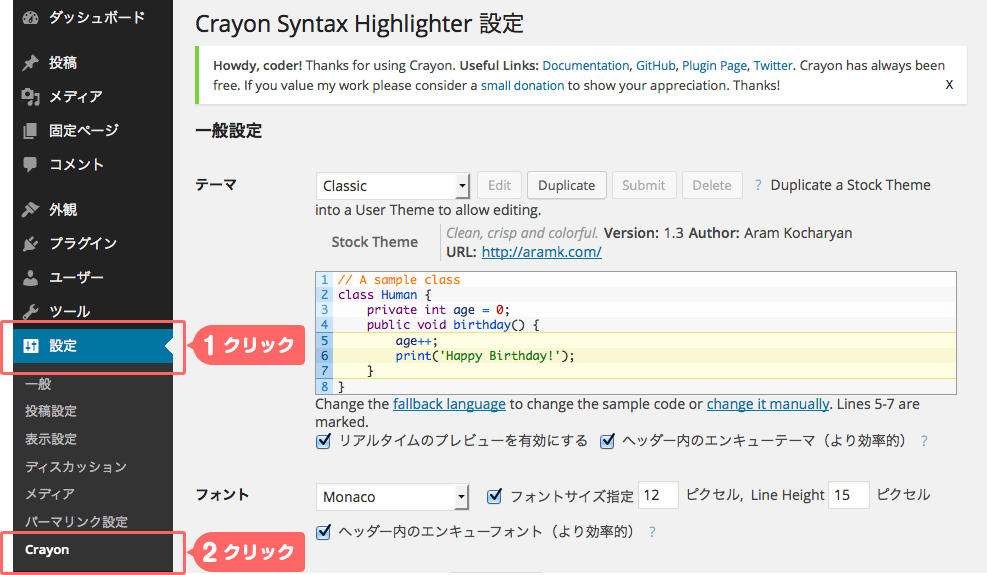
変更の仕方は、管理画面から 設定 → Crayon をクリックします。

設定画面が表示れます。
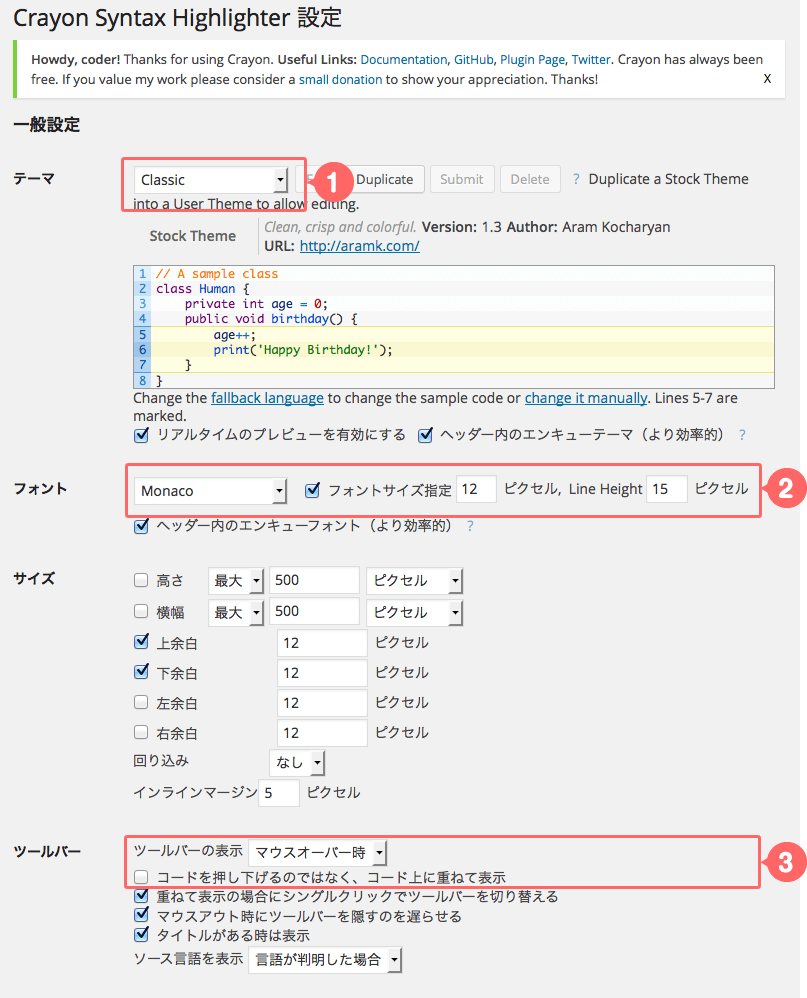
下記のとおり、色々な設定が行えます。今回は、ひとまず僕が設定した内容をお知らせします。

①テーマの設定:
ひとまずデフォルトの「Classic」を選択。
他にもスタイルがありますので好みを選択してください。変更してお好みの配色を見つけてください。
②フォント設定:
Monaco フォントサイズ:12px Line Height15pxとしてます。
③ツールバー:
自分が入力したソースコードをマウスオーバーした際の操作設定です。
「コードを押し下げるのではなく、コード上に重ねて表示」にチェックを入れるのがお勧めです。
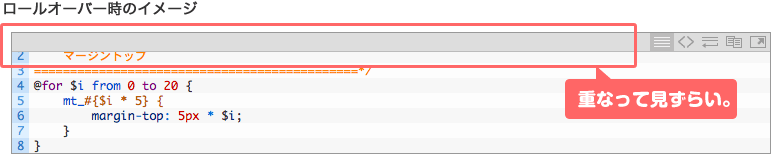
チェックを入れてない場合、ロールオーバーすると下図のようになります。

Crayon Syntax Highlighterを実際に使ってみる。
では早速、記事を書いてみましょ。
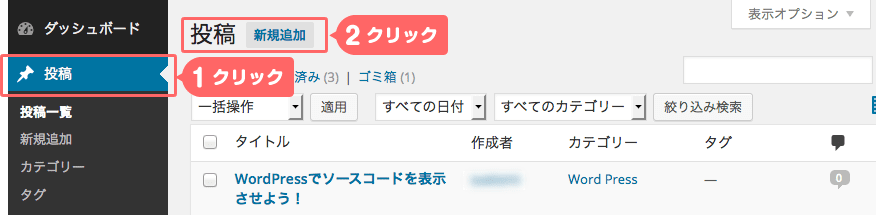
投稿 → 新規追加 をクリックします

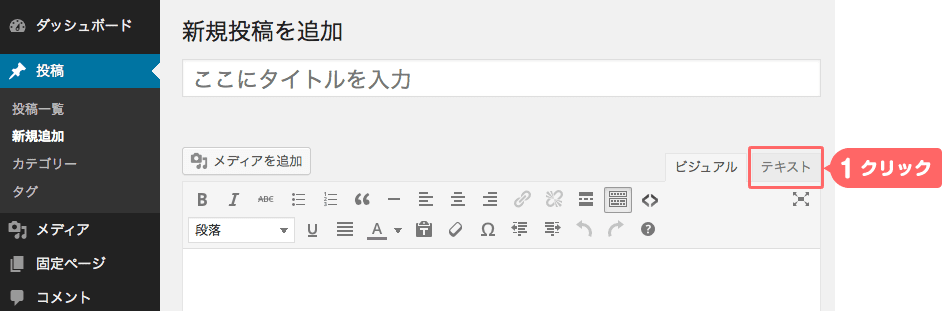
投稿画面が表示されます。
「Crayon Syntax Highlighter」を使用するには、「テキスト」タブをクリックします。
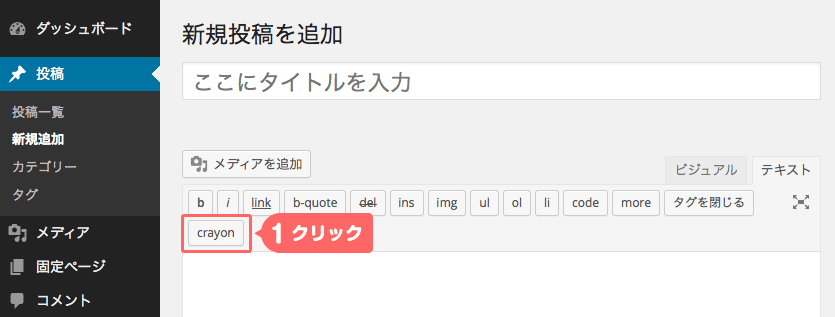
入力項目が切り替わりますので「crayon」をクリックします。

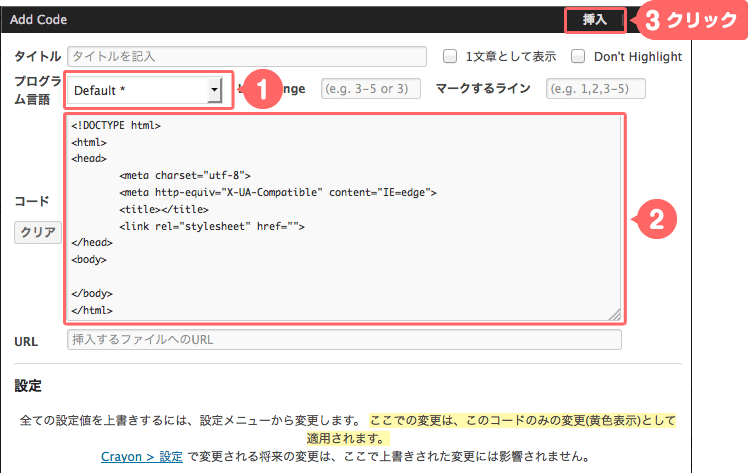
ソースコードの入力画面が表示されます。
①のプログラム言語から、該当するものを任意に選んでください。
②のコード欄に記述したい内容(ソースコード)を入力してください。
入力して問題なければ、③の「挿入」をクリックします。

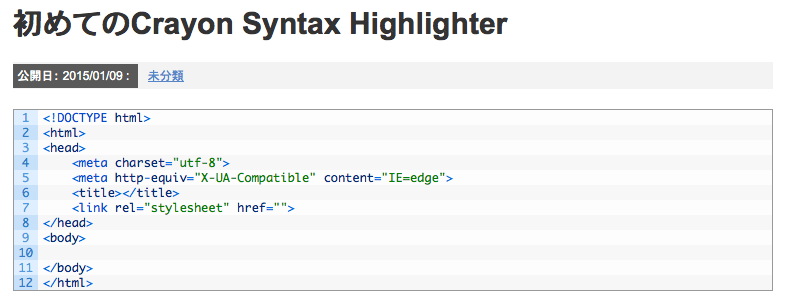
最後に「公開」をクリックして、投稿した記事を確認してください。
ソースコードが綺麗に表示されているはずです。

























どうやって表示させてるか興味はありましたが、ずっとスルーしてました。
今回、必要になったので導入方法をご紹介します。