
構造化タグの記述方法について
簡単にですが、構造化タグを利用したサイトの書き方を紹介します。
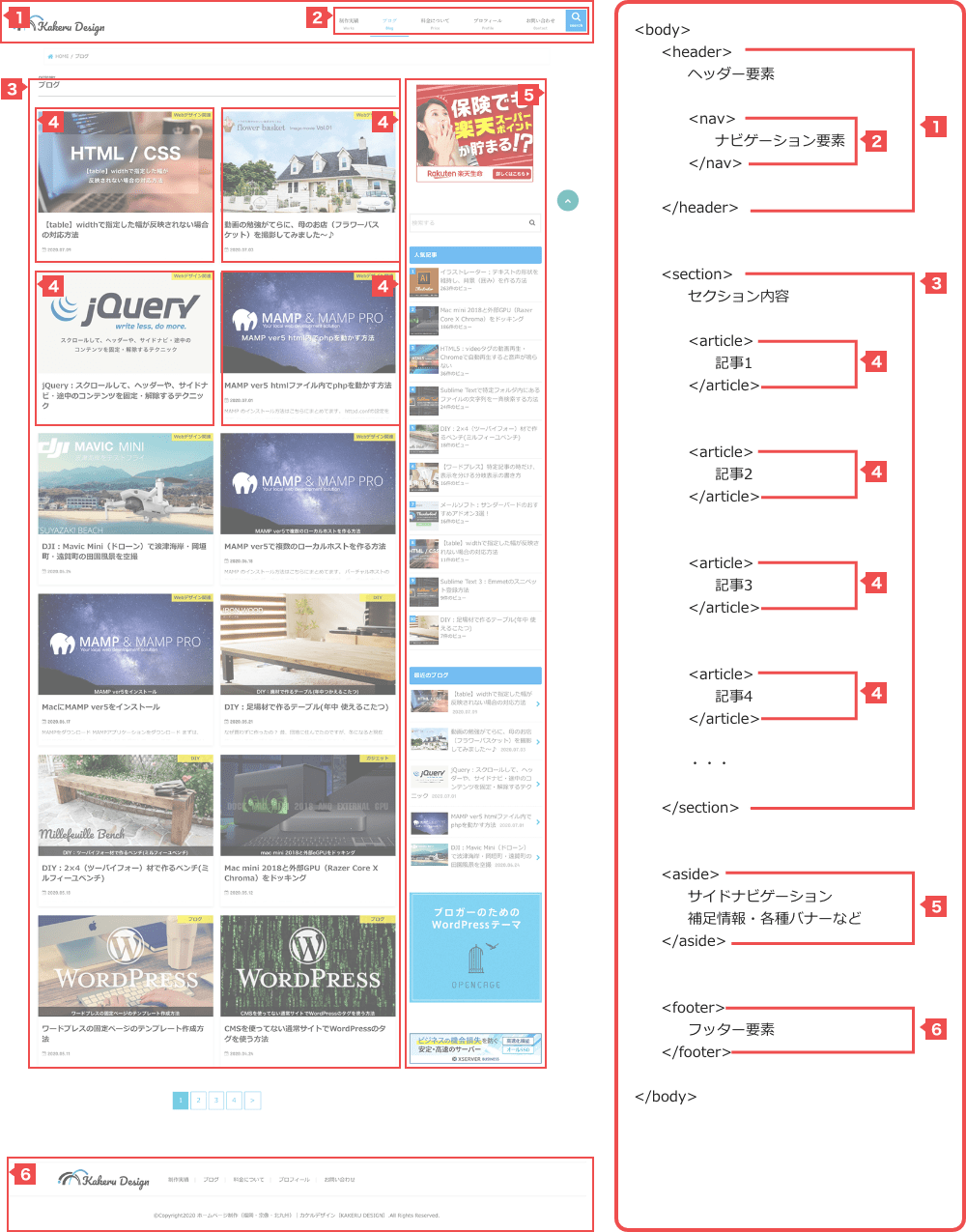
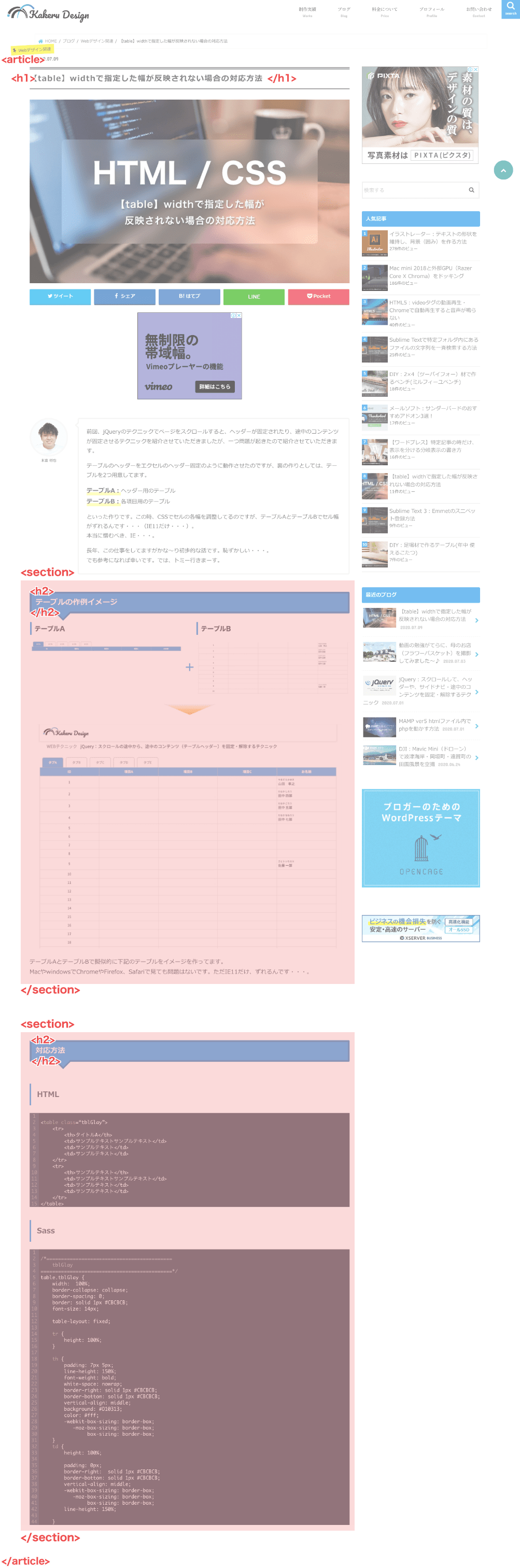
自分のサイトで、例をあげさせていただきます。(※勉強したばかりなので、若干説明と構造が違いますが、ご了承ください。)

簡単にですが上記のような構造化タグを使用し、HTMLを記述してます。
続いては、構造化タグの意味と記述方法について説明させていただきます。
構造化タグの種類について
HTML5から追加された構造化タグ
| 構造化タグ | 意味・解説 |
|---|---|
| <header> | <header>は、文章のヘッダー情報を表します。ナビゲーションの補助。 |
| <section> | 文章のまとまりを示します。まとまりに対し、見出しが付与されるもの。 1つの見出し(h要素)+本文+補足情報で構成される(本の「章」に相当します。) |
| <article> | 1つの記事であることを示します。 |
| <aside> | 補足情報を示します。
よく使う方法としては、サイドバーに使用されます。 |
| <nav> | ナビゲーション(グローバルナビゲーション)のことを示します。 グローバルナビゲーションやなど主要なページへのリンクに使用します。 パンくずリストなどにも使用。(知らなかった・・・。) |
| <footer> | フッターであることを示します。 コーピーライトなどコンテンツ作成者や著作権に関する内容を記述します。 関連文書などのリンクを貼ったりと、本でいえば裏表紙にあたいします。 |
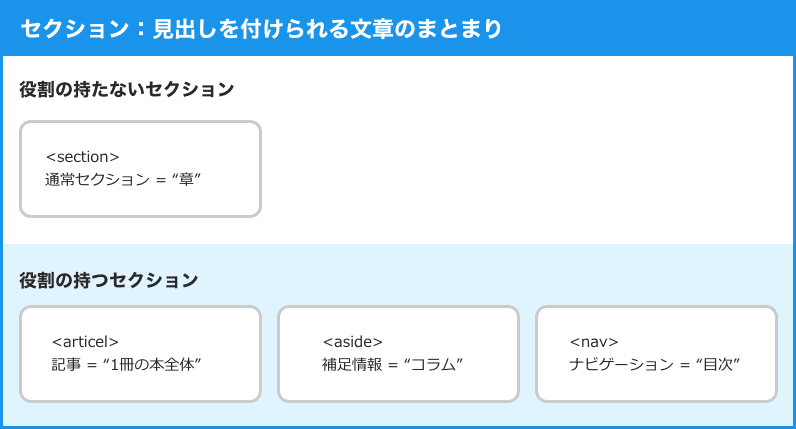
タグの基本となるのが<section>
表にも記載しましたが、<section>は見出しを付けられる文章のまとまり。本で言えば「章」にあたります。
見出しを付けられる文章のまとまりを「セクション」と呼びます。
セクションを区別するタグを「セクションコンテンツ」と呼びます。
セクションコンテンツ
セクションコンテンツは、コンテンツの中で、特別な役割を持つもの(ナビゲーション/記事/補足情報)として、3つあります。
- <article>
- <aside>
- <nav>
この3つのタグで構成されています。
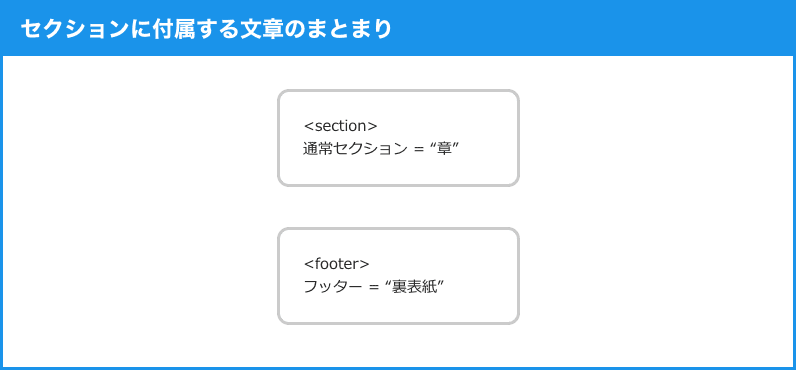
セクションに付属する一つの要素になります。
<header>と<footer>はセクションコンテンツではない!と覚えておきましょう。
構造化タグの関係性
上記内容を簡単に図解してみました。


section、articleをなんとく理解した!という前提で、使い方を紹介させていただきます。
取り急ぎ、イマイチ分からない!とかありましたら、これを覚えておいて、おいおい理解を深めてもらってもいいかもです。
section、articleの使い分け
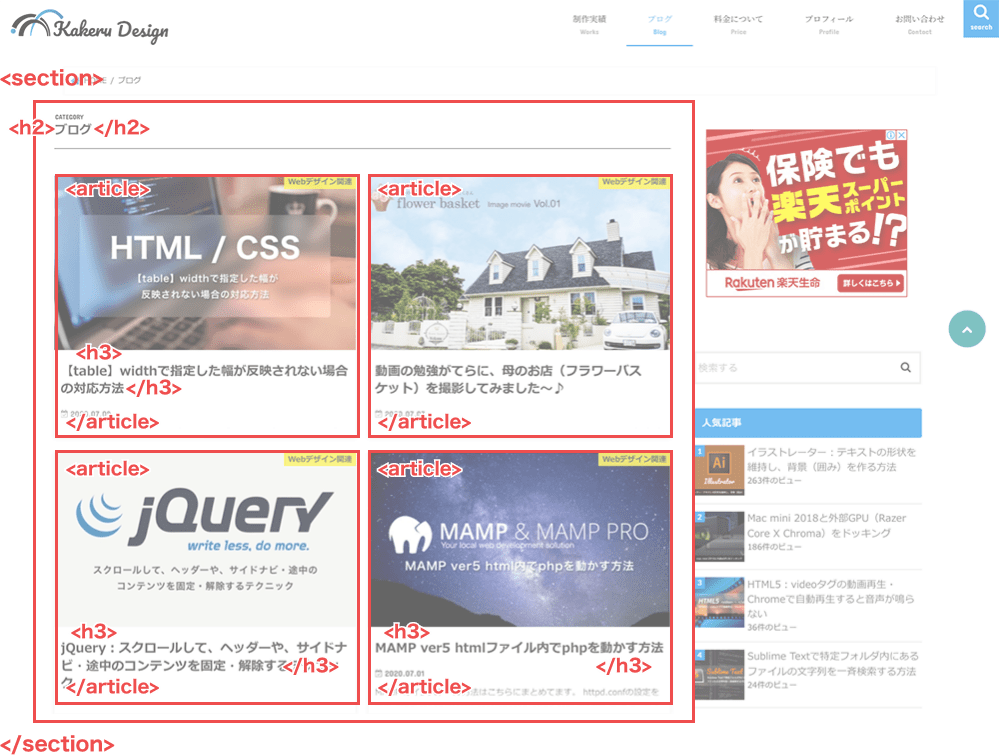
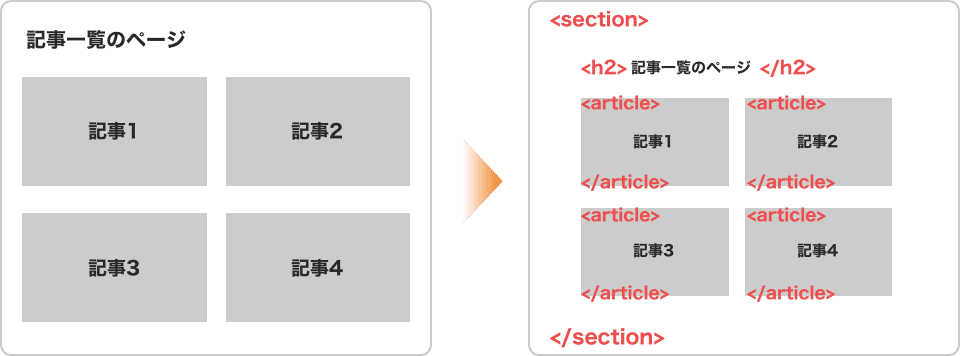
section要素に複数のarticle要素を含むパターン
すごく大雑把に言ってしまえば、記事一覧等が、このパターンに当てはまります。

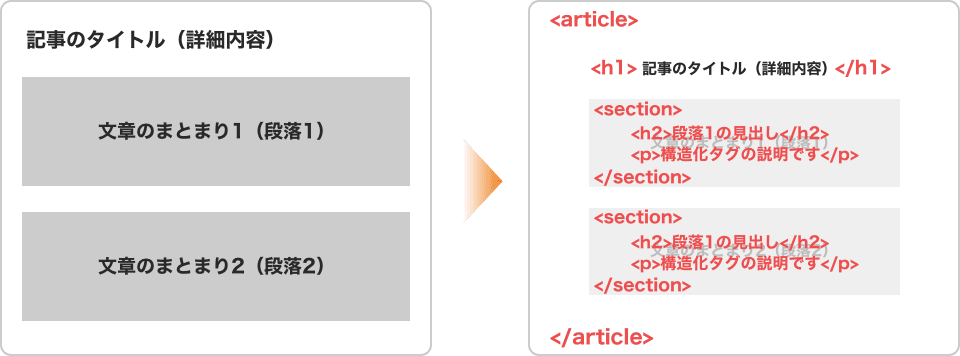
article要素の中に複数のsection要素を含むパターン
すごく大雑把に言ってしまえば、記事詳細やコンテンツの詳細内容がこのパターンに当てはまります。

section、articleの使い分けのまとめ
大雑把な極論ですが、下記で覚えておけばとりあえず、問題ないかと思います。
【記事一覧】section要素に複数のarticle要素を含むパターン

【記事詳細】article要素の中に複数のsection要素を含むパターン

























今回は、超〜、基本的なことですが、sectionとarticleの使いかけについて、ざっくりと解説させていただきます。
合間を見て、久しぶりに勉強してて前よりは理解が深まってので紹介させていただきます。
僕個人的には、構造化の文章構造は少し、うーんとなるのですが、SEOにも関わることですので、しっかりと抑えておきたいところです。
では、トミー行きまーす。