
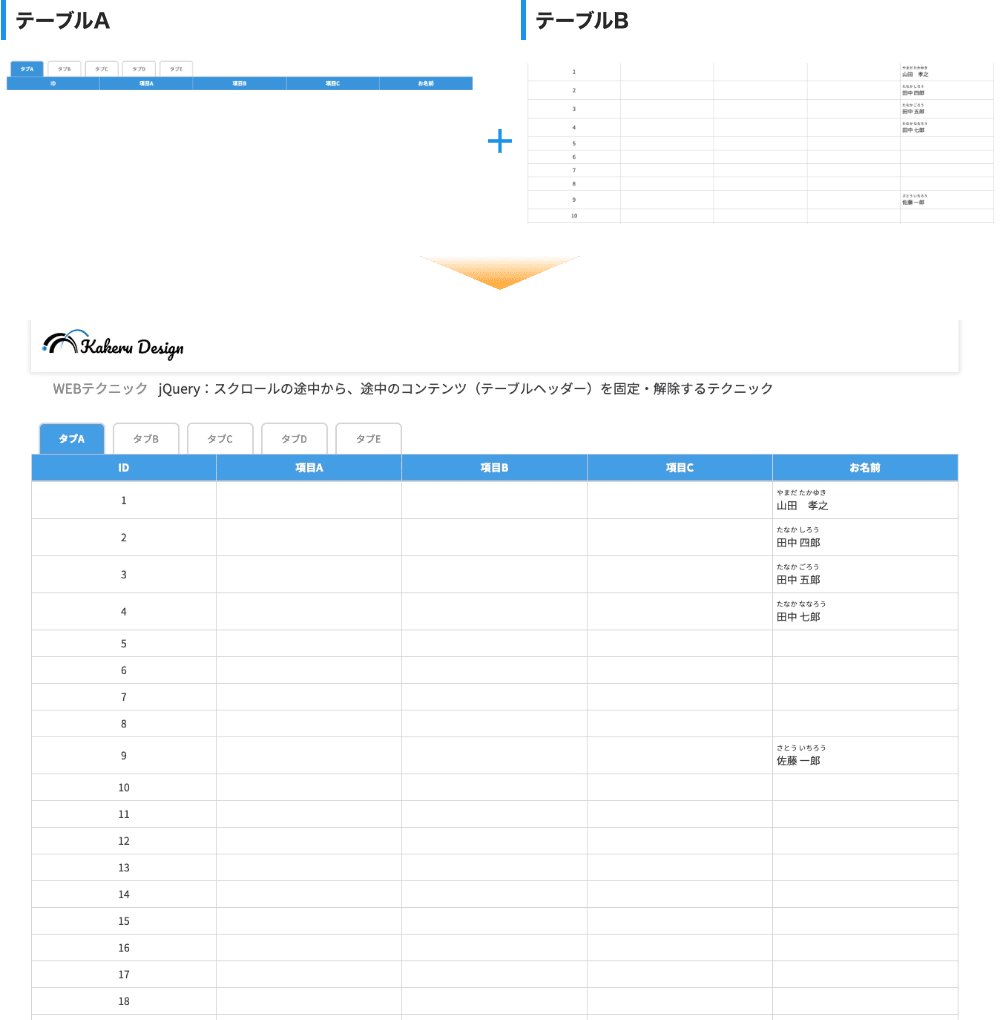
テーブルの作例イメージ

テーブルAとテーブルBで擬似的に下記のテーブルをイメージを作ってます。
MacやwindowsでChromeやFirefox、Safariで見ても問題はないです。ただIE11だけ、ずれるんです・・・。
IE11ではずれてる・・・

IE11で確認すると、上記のようにずれることがあります・・・(泣)
※上記は、あくまでイメージで作成しています。

IEには、本当に困りますね・・・・。
でも大丈夫です。CSSにコードを一行足すだけで解決できます!
でも大丈夫です。CSSにコードを一行足すだけで解決できます!
対応方法
HTML
<table class=“tblGlay”> <tr> <th>タイトルA</th> <td>サンプルテキストサンプルテキスト</td> <td>サンプルテキスト</td> <td>サンプルテキスト</td> </tr> <tr> <th>サンプルテキスト</th> <td>サンプルテキストサンプルテキスト</td> <td>サンプルテキスト</td> <td>サンプルテキスト</td> </tr> </table>
Sass
/*===========================================
tblGlay
=============================================*/
table.tblGlay {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
border: solid 1px #CBCBCB;
font-size: 14px;
table-layout: fixed;
tr {
height: 100%;
}
th {
padding: 7px 5px;
line-height: 150%;
font-weight: bold;
white-space: nowrap;
border-right: solid 1px #CBCBCB;
border-bottom: solid 1px #CBCBCB;
vertical-align: middle;
background: #D10313;
color: #fff;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
td {
height: 100%;
padding: 0px;
border-right: solid 1px #CBCBCB;
border-bottom: solid 1px #CBCBCB;
vertical-align: middle;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
line-height: 150%;
}
th:nth-child(1) {
width: 95px;
}
th:nth-child(2),
th:nth-child(3),
th:nth-child(4) {
width: 165px;
}
td:nth-child(1) {
width: 95px;
}
td:nth-child(2),
td:nth-child(3),
td:nth-child(4) {
width: 165px;
}
}
ポイント
長々と書きましたが、簡単に言いますと12行目にある「table-layout: fixed;」を追加すると大丈夫です。
ポイントとは、tableとかに指定してある、cssに記述することです。
これでtableの列幅を指定した幅に、正確に対応できます!
tableの諸要素にwidthを指定しても幅が変わらない場合は、こちらの対応を試みてください。
最後まで、閲覧していただきありがとうございました。
























前回、jQueryのテクニックでページをスクロールすると、ヘッダーが固定されたり、途中のコンテンツが固定させるテクニックを紹介させていただきましたが、一つ問題が起きたので紹介させていただきます。
テーブルのヘッダーをエクセルのヘッダー固定のように動作させたのですが、裏の作りとしては、テーブルを2つ用意してます。
テーブルA:ヘッダー用のテーブル
テーブルB:各項目用のテーブル
といった作りです。この時、CSSでセルの各幅を調整してるのですが、テーブルAとテーブルBでセル幅がずれるんです・・・(IE11だけ・・・)。
本当に憎むべき、IE・・・。
長年、この仕事をしてますがかな〜り初歩的な話です。恥ずかしい・・・。
でも参考になれば幸いです。では、トミー行きまーす。