はじめに
簡単に画像を加工できるCSSのfilterプロパティ。
今回は、その10種の関数についてご紹介します。
filterとは
filterはCSS3より追加されたプロパティで、関数を用いて画像などの要素にぼかしや色変化といった効果をつけます。
Photoshopのグラフィック効果をCSSでやるイメージでしょうか。
関数は10種類あり、単独はもちろん組み合わせて使うこともできます。
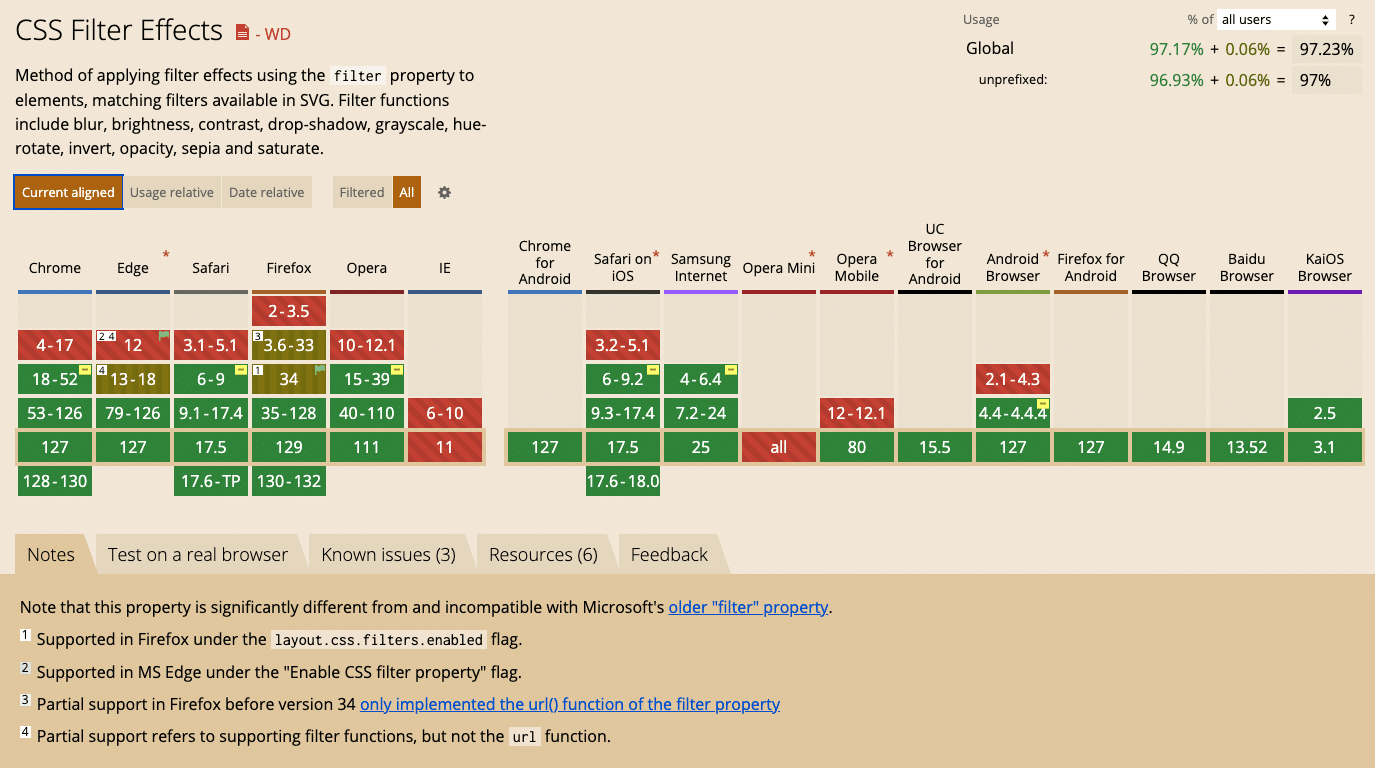
2024年8月26日時点では、IE11をのぞくモダンブラウザで使うことができます。
目新しいプロパティではありませんが、最近はIEを対象外とするサイトが増えてきているため、使用機会も増えているのではないでしょうか。

Source: Can I use (https://caniuse.com)」
filterの関数一覧
| 関数 | 効果 |
|---|---|
| blur | ぼかし |
| brightness | 明るさ |
| contrast | コントラスト |
| drop-shadow | ドロップシャドウ・影 |
| grayscale | グレースケール |
| hue-rotate | 色相回転 |
| invert | 反転 |
| opacity | 透過度 |
| saturate | 彩度 |
| sepia | セピア |
解説用に、うどんの画像(webp)を用意しました。

こちらをマウスオーバー(:hover)したときに、各プロパティの効果を適用していきます。
filterの10個の関数を解説
blur(ぼかし)
blur関数は、画像にぼかしを適用します。
引数の初期値は0(ゼロ)。
pxやrem、emといった長さの単位で指定します。%は使えません。
CSS
filter:blur(5px);
}
結果

brightness(明るさ)
brightness関数は、画像の明るさ・暗さを調整します。
引数の初期値は1(100%)。
数値やパーセンテージで指定します。0は真っ黒になり、1(100%)を超えると明るくなります。
CSS
filter:brightness(1.5);
}
結果

contrast(コントラスト)
contrast関数は、画像のコントラストを調整します。
引数の初期値は1(100%)。
数値やパーセンテージで指定します。1(100%)未満の値ではコントラストが下がり、1(100%)を超える値ではコントラストが上がります。
0は最も低コントラストで、グレーになります。
CSS
filter:contrast(1.5);
}
結果

drop-shadow(ドロップシャドウ・影)
drop-shadow関数は、画像の輪郭にドロップシャドウ効果を適用します。
引数は、左から順番に
- 水平方向の距離(offset-x) ※必須
- 垂直方向の距離(offset-y) ※必須
- 影のぼかしの大きさ(blur-radius)
- 影の色(color)
を指定します。
- 水平方向の距離(offset-x)
- 垂直方向の距離(offset-y)
- 影のぼかしの大きさ(blur-radius)
- 影の色(color)
引数の初期値は0(ゼロ)で、影は要素の真後ろに配置されています。
pxやrem、emといった長さの単位で指定します。負の数で、影を要素の左方に配置します。
引数の初期値は0(ゼロ)で、影は要素の真後ろに配置されています。
pxやrem、emといった長さの単位で指定します。負の数で、影を要素の上方に配置します。
引数の初期値は0(ゼロ)。
pxやrem、emといった長さの単位で指定します。負の数は使えません。
16進数やrgb(a)等で指定します。指定されなかった場合は、親要素で指定しているcolorプロパティの値が使用されます。
CSS
filter:drop-shadow(5px 5px 5px rgba(0,0,0,0.8));
}
結果

grayscale(グレースケール)
grayscale関数は、画像をグレースケールに変換します。
引数の初期値は0(ゼロ)。
数値やパーセンテージで指定します。1(100%)で完全にグレースケールになります。
CSS
filter:grayscale(1);
}
結果

hue-rotate(色相回転)
hue-rotate関数は、画像の色相環を回転させます。
引数には角度(deg)を指定します。
引数の初期値は0(ゼロ)。
最小値または最大値はなく、360deg以上を指定した場合、360で割った余りになります。
CSS
filter:hue-rotate(90deg);
}
結果

invert(反転)
invert関数は、画像の色の階調を反転させます。
引数の初期値は0(ゼロ)。
数値やパーセンテージで指定します。1(100%)で完全に反転されます。
CSS
filter:invert(1);
}
結果

invert関数については、別の記事で詳しく解説しています。併せてご覧ください。
opacity(透過度)
opacity関数は、画像に透過性を適用します。
引数の初期値は1(100%)。
数値やパーセンテージで指定します。0(ゼロ)で完全に透明(見えなくなる)になります。
CSS
filter:opacity(0.1);
}
結果

saturate(彩度)
saturate関数は、画像の彩度を上げたり下げたりします。
引数の初期値は1(100%)。
数値やパーセンテージで指定します。0(ゼロ)で完全に彩度がなくなります。1(100%)を超えると彩度が上がります。
CSS
filter:saturate(200%);
}
結果

sepia(セピア)
sepia関数は、画像をセピア調に変換します。
引数の初期値は0(ゼロ)。
数値やパーセンテージで指定します。1(100%)で完全なセピア色になります。
CSS
filter:sepia(1);
}
結果

(応用編)filter関数は複数を組み合わせできる
filter関数、すごいですよね。
さらにすごいのは、関数を掛け合わせられるところです。
例として、blur(ぼかし)とsepia(セピア)、contrast(コントラスト)を使ってみます。
CSS
filter:sepia(1) blur(5px);
}
img:hover {
filter:sepia(0) blur(0) contrast(1.5);
}
結果

セピア色でピンボケしていたうどんが、マウスオーバーすると色鮮やかにはっきり見えます!
まとめ
filterプロパティの10種の関数についてご紹介しました。
簡単な画像加工なら、Photoshop等に頼ることなく変更できます。また、animationやtransformとかけあわせれば、可能性はさらに広がります。
画像数が減ればデータ容量軽減になりますし、マウスオーバー時のbackgroundの設定変更なども不要です。
みなさんも、いろいろ試して活用してくださいね。
一緒に悩み、一緒に考えて、伝わる形に仕上げていく。
小さなお困りごとからでも、まずはご相談ください。
「まずは話を聞いてみたい」「うちでも同じようにできる?」
そんなご相談だけでも大歓迎です。業種に合わせたご提案をいたします。

























コメントを残す