Warning: Undefined variable $icon in /home/mi2mori/kakeru-d.jp/public_html/wp-content/themes/jstork/library/shortcode.php on line 226

WordPressのテーマの仕様について
ざっくりですが、WordPressのテーマの仕様としては「page-スラッグ名.php」を読みにいきます。
もし存在しなければ「page-スラッグ名.php」がなければ、「page-ID.php」を読みにいきます。
さらに、「page-ID.php」がない場合、「page-ID.php」を読みだします。
▼固定ページ
page-スラッグ名.php < page-スラッグ名.php < page.php
では、早速テンプレートを作ってみましょう!
ワードプレス固定ページ用のテンプレート作成1
サンプルとして、「page-sample.php」を作成してみます。
<?php /* Template Name:テンプレートサンプル */ ?> <?php get_header();?> <!-- ▼▼ mainContentArea ▼▼ --> <section class="mainContentArea"> <h1 class="mainT"><?php the_title(); ?></h1> <!-- 投稿記事の内容が表示 --> <div> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?> </div> <!-- /投稿記事の内容が表示 --> </section> <!-- ▲▲ mainContentArea ▲▲ --> <? get_footer(); ?>
あくまでサンプルです。
こちらを流用する場合は、改版してご活用ください。
ポイント
●ポイント11行〜5行目で、テンプレートの宣言を行います。
今回は、「テンプレートサンプル」という名前でテンプレートが表示されるようになります。
●ポイント2
14行目の<?php the_title(); ?>で記事のタイトルが表示されます。
●ポイント3
17行目〜30行目の記述で、ブログ内容が表示されます。
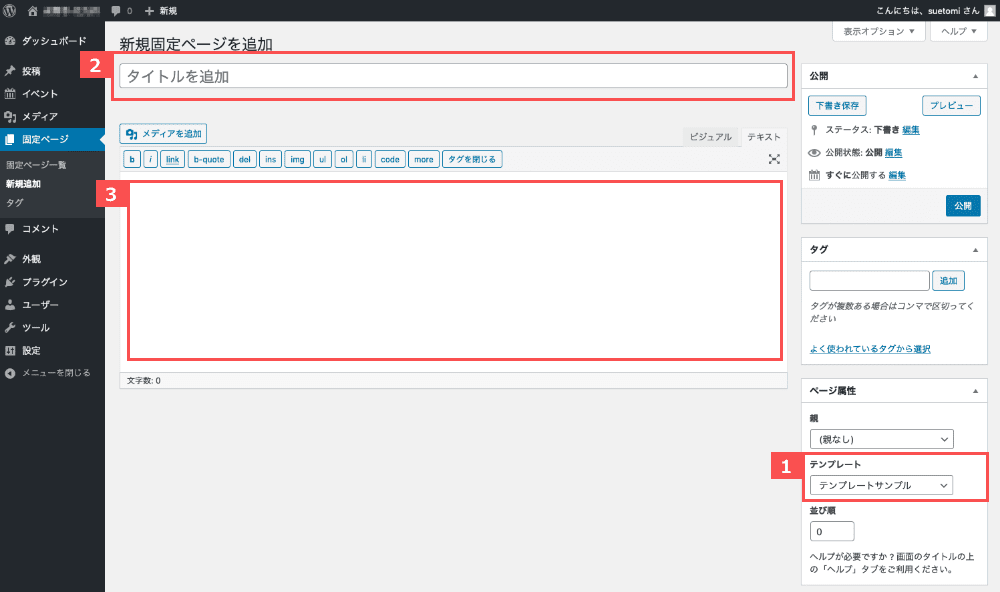
 【1】のところで、テンプレートで選択できるようになっていれば、成功です!
【1】のところで、テンプレートで選択できるようになっていれば、成功です!
まとめ
いかがだったでしょうか?結構、簡単に作れるんだなと思っていただけたかと思います。
テンプレートファイル名を任意に付けて、コード内にテンプレート宣言をすれば間違いなく作成されます。
あとは、サイトに沿った内容でコードをカスタマイズすれば、作業完了です!
























今日の福岡は、ぽかぽかというか非常に暑い、暑いです!!
気温も上がってきて、湿度も少し高くなってきてるように思えます。これで少しでもコロナが消滅してくれると嬉しいですが。
今回は、ワードプレスでテンプレートの作り方を紹介させていただきます。
参考になれば幸いです。